WTAD Practicals :
Create a Form in HTML with two fields, minimum and maximum, write JavaScript
to validate that only numeric value is entered in both, and the value entered in
minimum is less than the value entered in maximum.
Create a Form in HTML with two fields, minimum and maximum, write JavaScript
to validate that only numeric value is entered in both, and the value entered in
minimum is less than the value entered in maximum.
<HTML>
<HEAD>
<TITLE>WTAD.practical-3 @iAmLearningHere </TITLE>
</HEAD>
<BODY>
<script type="text/javascript">
function isValidNum(num)
{
if(isNaN(num.value))
alert("plz enter valid number!!");
num.focus();
}
function check()
{
var num1 = document.getElementsByName("txtmin")[0].value;
var num2 = document.getElementsByName("txtmax")[0].value;
if( num1 < num2 )
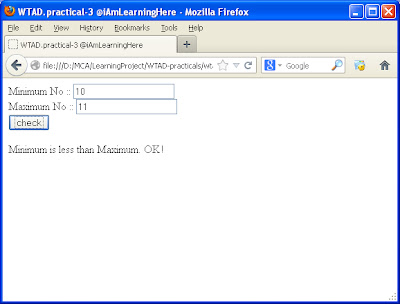
document.getElementById("msg").innerHTML=" Minimum is less than Maximum. OK!";
else
document.getElementById("msg").innerHTML="Wrong Entry!!";
}
</script>
<FORM name="frm1">
Minimum No :: <input type="text" name="txtmin" onkeypress="isValidNum(this.form.txtmin);"> <br>
Maximum No :: <input type="text" name="txtmax" onkeypress="isValidNum(this.form.txtmax); "><br>
<input type="button" value="check" onclick="check();">
</FORM>
<div id="msg"></div>
</BODY>
</HTML>
<HEAD>
<TITLE>WTAD.practical-3 @iAmLearningHere </TITLE>
</HEAD>
<BODY>
<script type="text/javascript">
function isValidNum(num)
{
if(isNaN(num.value))
alert("plz enter valid number!!");
num.focus();
}
function check()
{
var num1 = document.getElementsByName("txtmin")[0].value;
var num2 = document.getElementsByName("txtmax")[0].value;
if( num1 < num2 )
document.getElementById("msg").innerHTML=" Minimum is less than Maximum. OK!";
else
document.getElementById("msg").innerHTML="Wrong Entry!!";
}
</script>
<FORM name="frm1">
Minimum No :: <input type="text" name="txtmin" onkeypress="isValidNum(this.form.txtmin);"> <br>
Maximum No :: <input type="text" name="txtmax" onkeypress="isValidNum(this.form.txtmax); "><br>
<input type="button" value="check" onclick="check();">
</FORM>
<div id="msg"></div>
</BODY>
</HTML>


0 comments :